Jika korang pernah terlibat dalam mana-mana produksi yang melibatkan grafik dan seni visual (filem, drama, animasi, muzik video) pastinya korang akan biasa dengan istilah storyboard atau papan cerita.
Format dan stail storyboard adalah berbeza mengikut production house dan jenis media namun fungsinya adalah sama; sebagai blue print yang akan dijadikan panduan semua production crew.
The thing is, storyboard akan digunakan sepanjang proses production dan akan diabaikan (kadang-kadang dibuang) selepas selesai production.
Seingat aku, storyboard digunakan seawal pembikinan animasi Disney bertajuk ‘Three Little Pigs” pada tahun 1930 an. Pada awalnya, storyboard yang dihasilkan adalah dalam panel-panel seperti komik untuk membantu animator menghasilkan animasi. Pada tahun 1974, Webb Smith mendapat idea untuk melukis scene atas kertas yang berasingan dan menampalkan ke papan buletin (board) untuk menerangkan cerita (story) mengikut turutan. Dengan itu, storyboard pertama terhasil dan dari situ hasilnya istilah storyboard. Selepas itu, penggunaan storyboard mula meluas ke bidang filem dan muzik video.
Panel-panel dalam storyboard yang berbentuk seperti comic strip sebenarnya membantu pengarah dan production crew untuk memahami cerita dan timing untuk setiap scene. Dalam setiap panel, biasanya akan dicatatkan jenis shot yang ingin digunakan, dialog, tempoh masa untuk shot, transition, sound effect, visual treatment dan kadang-kadang nota pendek (caption) dari pengarah sendiri.
Perlu ke lukis cantik-cantik dalam storyboard? Jawapannya: Tak perlu lukis cantik-cantik tapi lukisan itu perlulah jelas sebab bukan kita seorang je yang akan tengok storyboard tu. As long as crew faham apa yang dilukis, itu sudah memadai. Akan tetapi kalau korang kerja dalam production team yang akan buat presentation depan klien, ada baiknya kalau storyboard korang tu cantik sikit, supaya klien boleh faham sedikit sebanyak rupa final product tu nanti. Kita kena ingat, bukan semua orang boleh berfikir secara visual.

Manual Storyboard
Masa aku kerja buat courseware dulu, aku buat storyboard secara manual. Draw petak-petak atas kertas A4, lukis shot dalam setiap panel, masukkan caption dan dialog dan review dengan ID (intructional designer) untuk sebarang perubahan dan penambah baikan. Cara ni memang lambat. Satu A4 storyboard kadang-kadang ambil masa 4 jam untuk disiapkan. Itu pun tidak bererti storyboard tu akan digunapakai kelak. Selalu jugak aku kena buang storyboard yang reject dan lukis semula atas kertas baru. Sungguh tidak mesra alam.
Akan tetapi pengalaman melukis storyboard menggunakan pensil, pen dan kertas adalah amat menyeronokkan. Tambahan pulak aku suka tambah extra rendering dengan pen marker menyebabkan beberapa orang senior aku mula anggap aku main taktik kotor. Bagi aku, it’s about presentation. Tak salahkan kalau aku guna alat tulis tambahan untuk improve storyboard. Aku gunakan alat tulis sebagai tools untuk menghasilkan visual yang lebih baik dan visual yang baik akan memudahkan pemahaman orang yang baca storyboard. Setuju tak?
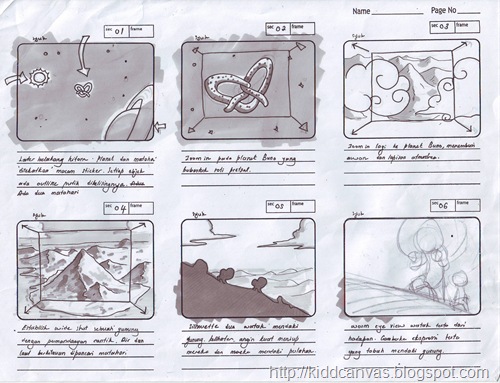
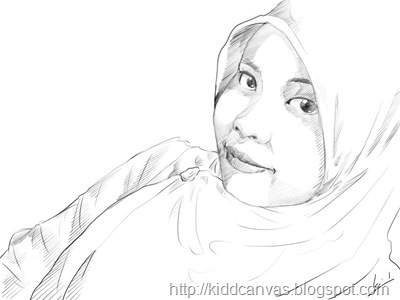
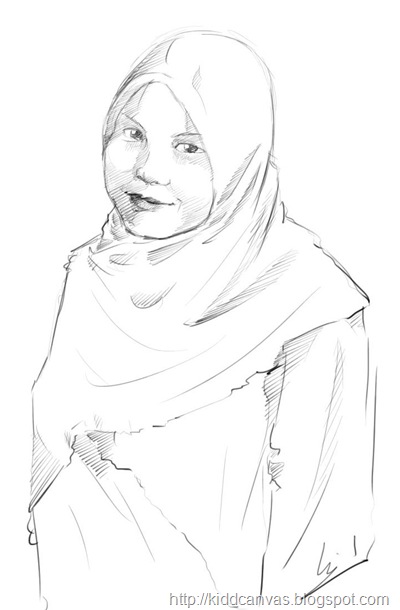
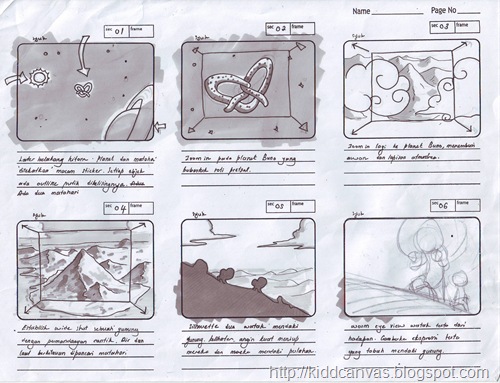
 Storyboard untuk animasi Tata & Friends. Pensil, uniPIN dan marker atas A4.
Storyboard untuk animasi Tata & Friends. Pensil, uniPIN dan marker atas A4.
Kelemahan paling ketara dalam storyboard manual adalah mobiliti. Ok, perkataan tu aku reka sendiri. Maksudnya, adalah susah (dan bagi kes aku, adalah AMAT SUSAH) untuk aku tunjukkan storyboard kepada orang lain. Jika orang yang review (dalam kes aku, intructional designer atau ID) storyboard aku tu duduk dalam bilik sebelah, aku boleh je hulur storyboard aku yang dah siap depan muka dia. Dan dia boleh review on the spot. Masalahnya, what if kalau orang yang review tu outstation atau amik cuti Raya Haji? What if kalau orang yang review tu bekerja di Putrajaya dan kita bekerja di Shah Alam?
‘Apa susah, scan je storyboard tu dan emel je la kat orang tu’.
Bunyi senang tapi ada dua drawback:
- Storyboard bukan sehelai dua muka surat. Kadang-kadang sampai 50 muka surat pun ada. Nak scan 50 keping storyboard dalam format JPEG pastu nak send guna emel? Be my guest.
- Macam mana kalau ada ammendments atau perubahan? Kalau korang graphic designer, sure korang faham yang ammendments adalah sinonim dengan nightmare.
Korang kena faham bahawa production tidak boleh bermula jika storyboard belum approve. So jika proses mendapatkan approval untuk storyboard memakan masa yang lama, production juga akan terbantut.
Lagi satu kelemahan storyboard manual adalah publishing. Bila storyboard tu dah approve, maka setiap production crew perlu dapatkan satu salinan storyboard tu. So cara yang paling praktikal (dan satu-satunya cara) adalah dengan menggunakan mesin fotostat. Imagine jika storyboard tu ada 50 pages dan production crew ada 20 orang. 50 x 20 = 1000 pages. 1000 keping kertas untuk storyboard sahaja. Kita kena ingat bahawa storyboard tidak akan digunakan selepas selesai production. Jadi 1000 keping storyboard tu akan dibuang begitu sahaja. Sungguh tidak mesra alam.
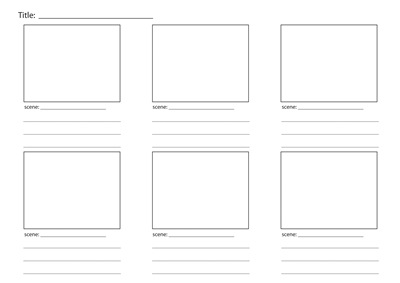
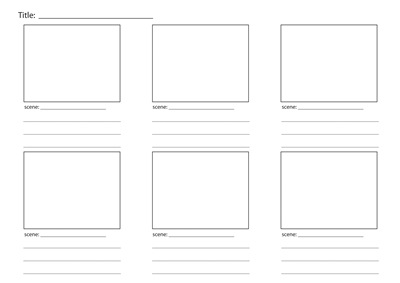
Walaupun storyboard manual ni banyak kelemahan, tapi banyak production house yang masih guna cara ni untuk buat storyboard. Aku sertakan dua template manual storyboard yang korang boleh save dan print untuk kegunaan korang. Klik thumbnail untuk download saiz besar.
 Template untuk production animasi. Saiz A4 format landscape.
Template untuk production animasi. Saiz A4 format landscape.
 Template untuk production courseware dan drama. Saiz A4 format landscape.
Template untuk production courseware dan drama. Saiz A4 format landscape.
Digital Storyboard
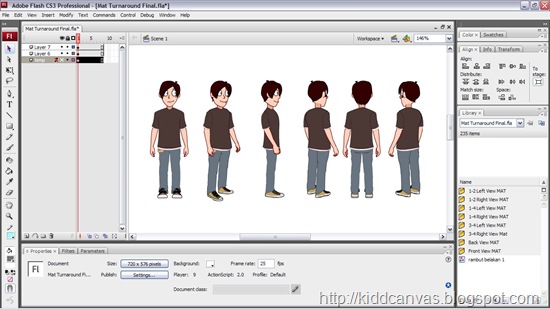
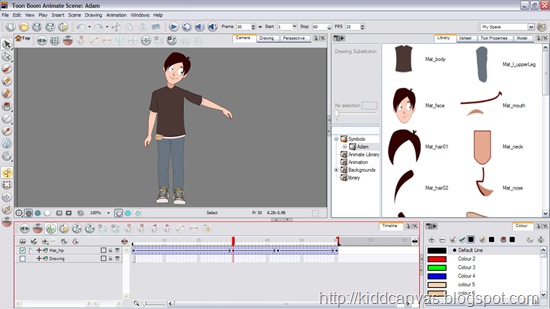
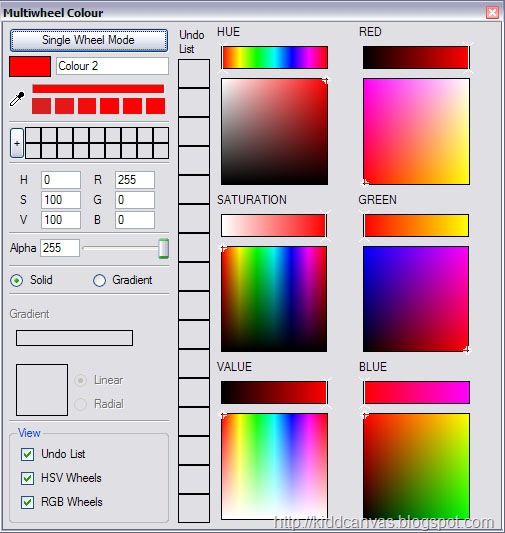
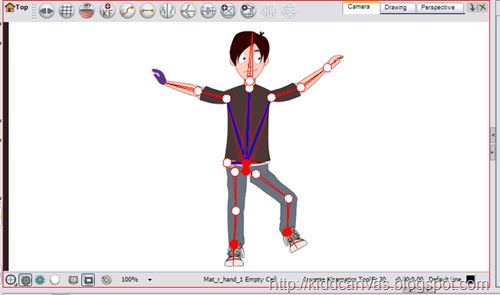
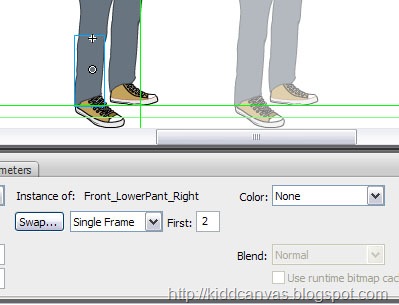
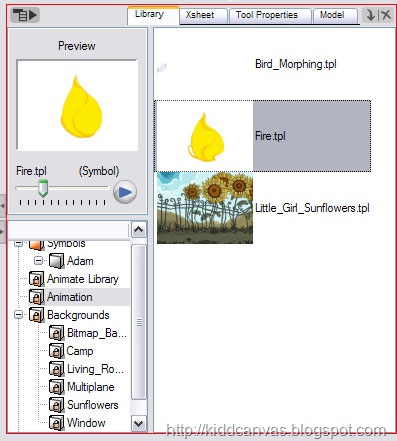
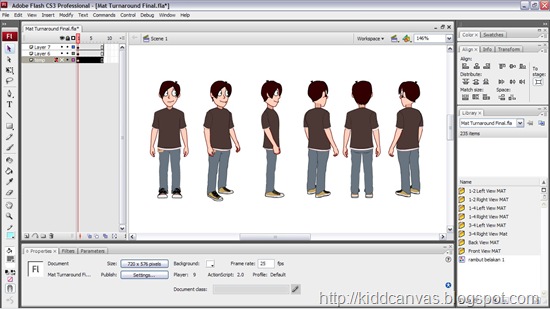
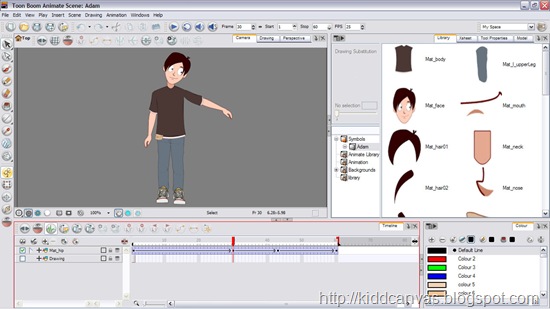
Digital storyboard pula ada storyboard yang 100% menggunakan perisian komputer. Ada banyak cara untuk buat digital storyboard as long as korang ada drawing software macam Flash, Photoshop atau Painter. Sebaik-baiknya korang guna drawing tablet macam Wacom dan Genius untuk melukis secara digital.
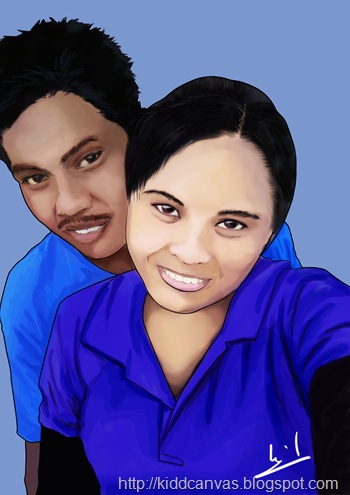
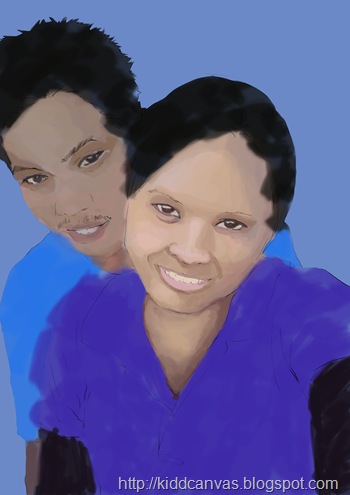
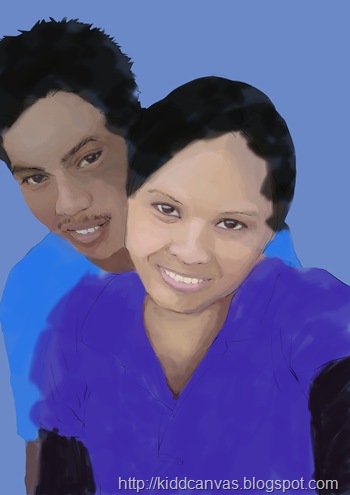
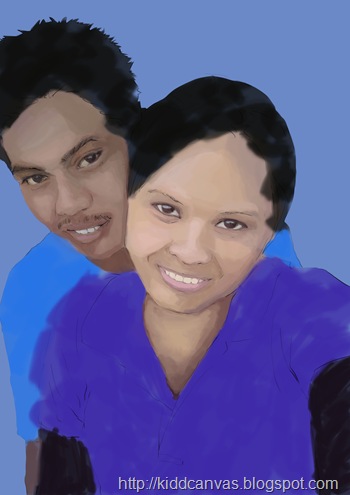
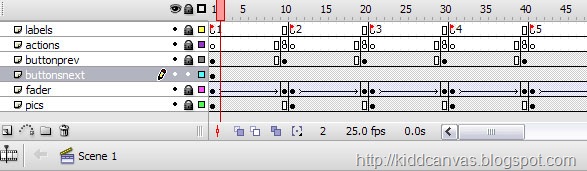
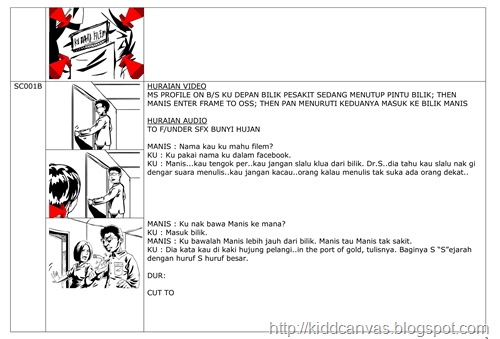
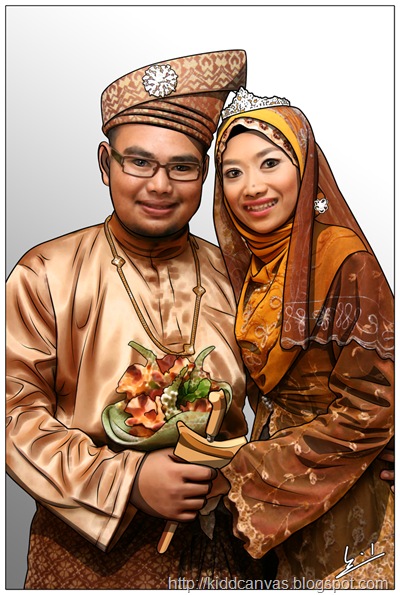
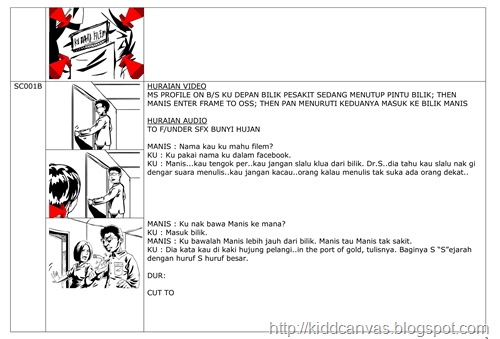
 Storyboard untuk ‘Perempuan, Hujan dan Kematian’. Flash dan Word.
Storyboard untuk ‘Perempuan, Hujan dan Kematian’. Flash dan Word.
‘Boleh lukis guna komputer ke?’. Actually boleh je dan lebih senang kalau guna drawing tablet. Kalau nak lukis guna mouse, memang la susah. Nak tulis tanda tangan guna mouse pun susah giler. Mula-mula guna drawing tablet memang canggung sket, tapi lama-lama bila dah biasa, akan jadi second nature. Korang pun tak nak guna mouse bila dah biasa guna drawing tablet.
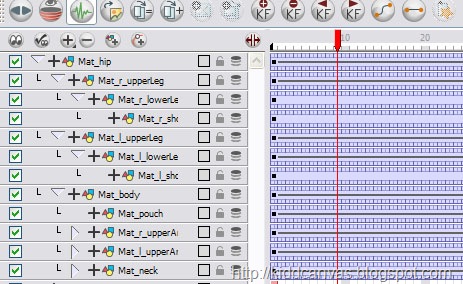
So far ini merupakan cara favorite aku untuk buat storyboard. Melukis terus ke komputer guna tablet dan kebolehan untuk membetulkan kesilapan on the fly adalah sesuatu yang amat memudahkan kerja. Talk about productivity. Jika storyboard tu ada beberapa scene yang ada props atau background yang sama, korang tak perlu lukis semula props dan background tu untuk setiap panel. Just ctrl+c dan ctrl+v lukisan tu dan korang boleh melukis panel seterusnya plak.
Kalau klien nak tengok progress storyboard, korang boleh export storyboard korang sebagai JPEG atau PDF dan emelkan kepada klien sebagai attachment. Aku syorkan korang send storyboard sebagai PDF kerana saiz fail lebih kecil dan klien juga boleh select text dari storyboard secara terus. Storyboard korang juga nampak lebih bersih dan kemas tanpa kedutan-kedutan kertas yang kelihatan kalau korang guna scanner.

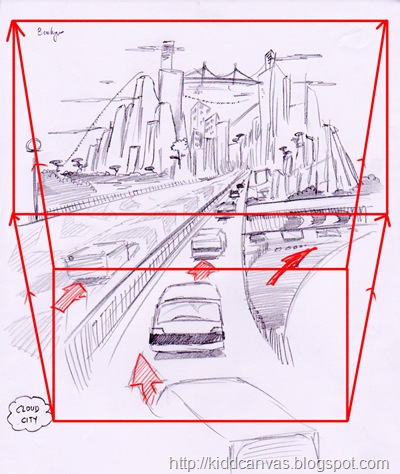
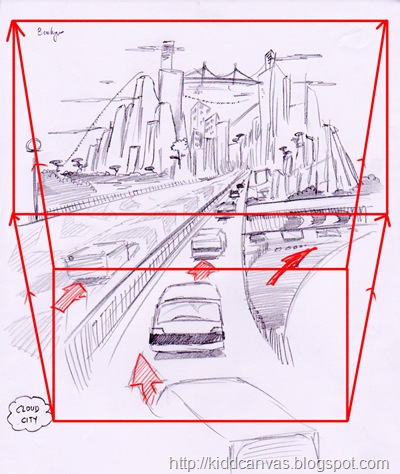
Storyboard dari medium shot ke wide shot. Unpublished work.
Sungguhpun demikian, ini tidak bermaksud digital storyboard kebal dari sebarang kelemahan. Oleh sebab digital storyboard banyak menggunakan manipulasi imej dan lukisan digital, maka korang kena ada komputer yang berprestasi tinggi. Sebaik-baiknya gunakan komputer dengan processor dual core dan 2GB RAM. Kalau komputer korang slow dan senang tersangkut-sangkut, aku cadangkan baik korang upgrade komputer sebelum buat digital storyboard.
Lagi satu, perkara paling menyirap yang boleh berlaku bila korang melukis adalah blackout dan file corrupt. Dan tambah lebih berbara kalau korang tak buat backup. Bila perkara tersebut berlaku, maka jangan la kecewa plak. Itu sebahagian dari life jika korang mendedikasikan hidup kepada dunia digital.
Secara personal, melukis secara digital ni lain sket ‘feel’ nyer. Korang tak akan dengar bunyi seperti pensil bergeser atas permukaan kertas atau bau habuk bila korang guna pemadam. So digital storyboard (atau mana-mana digital painting) adalah berkisar kepada output, bukannya pengalaman melukis. Kalau korang melukis sebab rasa seronok semasa melukis, digital painting tidak sesuai dengan korang.
Final Word
Tak kira lah samada korang suka manual atau digital, storyboard adalah tulang belakang dan blue print kepada satu-satu production dan kelancaran production bergantung kepada kejelasan (bukan kecantikan lukisan) dalam storyboard. Tak kira lah samada korang animator, pengarah berkaliber atau sutradara drama swasta, penghasilan storyboard akan menjadi sebahagian dari life korang dan jangan rasa berat untuk membuat lakaran storyboard. Walaupun ramai orang beranggapan bahawa melukis storyboard ni adalah membuang masa kita, namun kita kena sedar bahawa lebih baik kita membuang masa kita melukis storyboard, daripada membuang masa pelakon dan production crew lain sebab kita tak tahu nak letak kamera kat mana.