Isnin, 20 Disember 2010
Warna untuk highlight dan shadow
Sampai la aku jumpa artwork ni.
Aku dapati bahawa highlight yang guna warna panas akan mempunyai shadow warna sejuk. Kalau macam tu, adakah highlight warna sejuk akan menghasilkan shadow warna panas?
Yup.. tepat sekali. Actually method ni bukan lah foolproof tapi lebih kepada satu method yang boleh digunakan kalau menghadapi art block dan tak tahu nak pilih warna apa.
Satu lagi warna untuk shadow adalah warna yang lebih saturated berbanding warna background.
Clearly warna hitam bukanlah warna yang sesuai untuk shadow dan aku cuba buang 'fahaman' hitam untuk shadow dan putih untuk highlight.
Banyak lagi yang aku kena pelajari pasal warna nie.
Buah tangan: E-book untuk rujukan
Link untuk Digital Canvas: http://rapidshare.com/files/437243894/Digital_Canvas_-_Art_of_KIDD.exe
Link untuk Color Journal: http://rapidshare.com/files/438326711/Color_Journal_-_Color_Notes_by_KIDD.exe
Enjoy!
Update: Rapidshare dah remove semua fail tu. Penulis dah upload semula ke hosting baru. Penulis gunakan Let’s Crate.
Ahad, 5 Disember 2010
Public announcment
Aku tak kisah kerja apa pun asalkan relevan. Gaji pun tak berkira sangat. Janji KERJA!
Ahad, 28 November 2010
Anatomy study
Anatomy study guna Photoshop dan limited palette. Aku tak gunakan rujukan dan cuba draw dari ingatan aku je. Dah agak lama aku tak buat study. So here it is.

Part hidung tu sangat $uck! Walaupun aku puas hati dengan hasil latihan ni, tapi aku still rasa masih jauh ketinggalan berbanding orang lain. Apa-apa pun, keep on moving forward!
Chubby character design

Rasanya dah lama aku tak design character yang comel-comel ni. So, here it is. By the way, aku mula nak pindah semua artwork aku ke server baru (SkyDrive). Hope tak menjejaskan content dalam blog aku nie.
Sabtu, 27 November 2010
CG starfield
Dah lama sangat aku meninggalkan Photoshop ni. Skill semakin berkarat-karat. Nak carik filter pun dah terkial-kial. Anyway, aku follow satu tutorial untuk create starfield dan inilah hasilnya. Tada!

Clearly I need more practice. Aku refer pada tutorial di sini. Selamat berkarya.
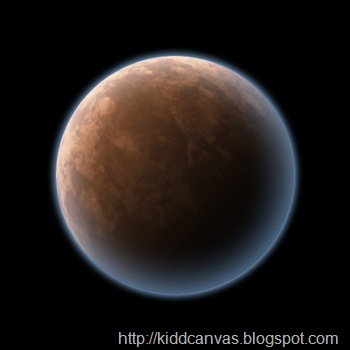
Planet CG menggunakan Photoshop
Aku dah mula bosan buat painting so untuk refresh balik skill Photoshop, aku cuba buat beberapa tutorial dan terjumpa tutorial untuk menghasilkan planet CG. The best part is, aku tak perlu gunakan plug-ins atau tools yang pelik-pelik untuk hasilkan planet ni. Ni antara hasil yang aku peroleh lepas ikut tutorial ni.


Kilik sini untuk baca tutorial ni dengan lebih lanjut. Selamat berkarya.
Jumaat, 26 November 2010
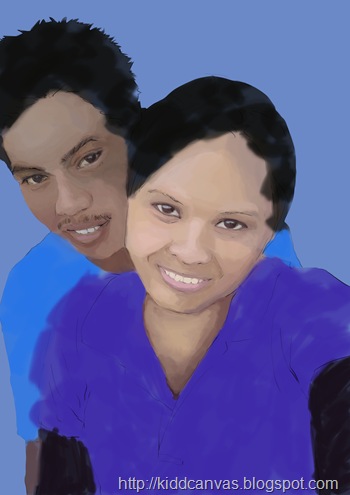
Potret Nurul Mazira – progress III
Bersambung dari post sebelum ni.
Kali ni aku touchup baju plak. Aku guna brush tool dengan opacity 35% dan flow 100%.

Lepas dah berpuas hati dengan baju, aku blendkan warna-warna kat area muka guna smudge tool dan brush tool.Untuk bahagian yang kasar (rambut, kening, misai) aku gunakan smudge tool dengan hardness 100%. Untuk brush tool plak aku guna opacity antara 25%-50%.

Sampai tahap ni, artwork ni dah hampir siap tapi overall artwork nampak flat. Maybe sebab warna latar belakang tu hampir sama dengan warna baju. Jadi aku draw outline dengan pen tool dan apply stroke saiz 6px.

Finally aku flatten semua layer dan duplicate layer baru dan setkan blending mode sebagai Overlay 75%. Aku turunkan tanda tangan dan kecikkan 50% dari saiz asal.

Time to move on to the next artwork.
Khamis, 25 November 2010
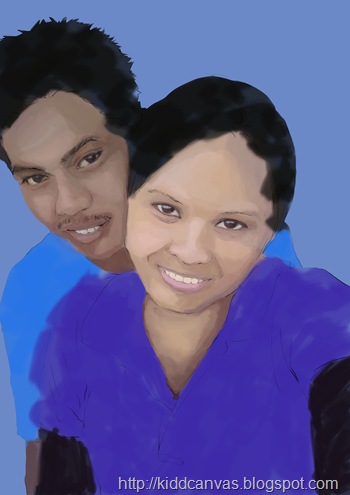
Potret Nurul Mazira – progress II
Bersambung dari post sebelum ini..
Lepas aku buat color blocking, aku mula cleanup mana-mana bahagian yang tak berkenaan guna mask layer. Aku tak gunakan eraser tool sebab bagi aku mask memberi lebih banyak ‘control’ kepada artwork aku. Aku mula start detailkan bahagian mata dan mulut.

Lepas beberapa ketika, inilah hasilnya.Tapi muka si lelaki tu nampak gelap plak, so aku guna palette yang cerah sket dan mula touchup sket. By the way, aku guna brush tool dengan opacity 50% dan flow 50% untuk blending. Aku dah jarang guna smudge tool sebab susah nak kawal dan juga melambatkan PC aku.

Hurmm.. nampak macam pakai bedak la plak. Takper.. Boleh adjust lagi lepas ni. Tapi buat masa ni kena stop dulu. Masa untuk draw rambut dan baju plak.
Bersambung ke post seterusnya.
Rabu, 24 November 2010
Potret Nurul Mazira – progress I
Kali ni aku nak post update step by step. Aku harap dengan cara ni aku dapat explain camner aku melukis sementara aku masih ingat (aku ada masalah dengan ingatan). Aku buat apa tadi? Oh ya, aku nak explain step aku lukis potret.
Biasanya aku akan buat canvas baru dengan setting saiz A4 300dpi RGB. Aku guna LAB color sebagai swatches dan color slider. Aku akan buat layer baru dan fill dengan color mid tone biru ala Canson paper. Ada dua tujuan; untuk hilangkan putih pada canvas dan juga setkan canvas sebagai mid value. Lagi satu, warna kulit akan lebih menonjol kerana warna biru dan warna kulit adalah warna penggenap (complementary color).
Aku buat layer baru dan rename dengan nama ‘lineart’. Aku gunakan brush tools dengan opacity 100% dan flow 50% dan mula buat line art. Aku gunakan stroke yang ringan dan simple je. Line art ni untuk guide masa coloring nanti je.
Lepas tu aku akan buat layer baru dengan nama ‘blocking’ dan mula letak beberapa basic color. Bak kata encik Jiwo, step ni dinamakan ‘mencampak warna’ atas canvas. Kadang-kadang aku akan pick color dari gambar asal.

Dalam step ni, aku cuba jaga basic highlight dan shadow. Detail macam rambut dan kedutan baju tu aku abaikan dulu. Well, masa ni tak nampak rupa sangat. But you get the idea.
Bersambung ke post seterusnya.
Selasa, 23 November 2010
Progress potret IV

Finally. Siap gak. Aku turunkan tanda tangan dan call it a day. Aku cuba lawan desakan untuk mendetailkan bahagian baju dan jam tu. Kalau ikutkan hati sangat, sampai bila-bila takkan siap painting aku nie. Anyway, aku sangat puas hati dengan painting aku nie.
Progress potret III

Aku dah kemaskan bahagian tudung dan jam tangan tu dah mula nampak rupa sket. Rasanya muka dia kena touchup lagi la. Macam flat sangat la plak.
Isnin, 22 November 2010
Progress potret II
Dah datang dah mood rajin aku malam nie. Kalau mood ni berkekalan sepanjang malam, maybe aku leh siapkan potret ni malam nie. Ni progress so far.

Aku rasa bahagian muka tu dah ok dan tak perlu aku touchup banyak sangat. Cuma bahagian tudung dan kedutan-kedutan baju tu perlukan lebih banyak effort sket.
Tetiba je aku rasa down bila dapat tahu aku kena draw jam tangan tu..
Progress untuk potret
Aku menghadapi ‘artist’s block’ dan rasa buntuk nak teruskan melukis. Apa-apa pun aku letak dulu progress potret yang aku buat sekarang. Hopefully lepas ni aku kembali rajin melukis. Photoshop, sorry sebab lama tak guna. Mata pen tablet aku plak dah semakin haus..
Bahagian baju dan tangan tu masih belum nampak rupa lagi. Maybe aku patut stop detailkan bahagian muka tu. Urh.. naper la aku ni suka sangat benda-benda detail nie..
Sabtu, 20 November 2010
Adobe Flash vs Toon Boom ANIMATE
‘Mana lebih bagus untuk buat animasi; Flash atau Toon Boom?’
Soalan ini seringkali ditanya oleh animator dan dari komen-komen yang aku baca di forum-forum komuniti, terdapat pendapat yang berbeza-beza. Jadi aku ambil keputusan untuk nilai sendiri kedua-dua software ni. Aku akan gunakan Adobe Flash CS3 dan Toon Boom ANIMATE dan cuba cari jawapan software mana yang lebih bagus untuk buat animasi.
FLASH

Pro:
- UI dalam bentuk panel yang mudah digunakan dan tersusun kemas
- Drawing tools yang senang digunakan
- preview yang cepat dan sharp (kurang dari satu saat untuk publish movie)
- extension manager untuk tambah fungsi Flash (macam plug-ins)
- support drawing tablet input
- penggunaan simbol dan library yang simple untuk workflow yang teratur
- paperless workflow
- special effect dan filter
- support vector dan raster image
- pilihan export yang pelbagai (AI, SWF, AVI, Quicktime, Images, PDF dan lain-lain)
Con:
- pilihan brush terhad
- pilihan warna terhad
- tiada auto lip-sync
- special effect dan filter terhad kepada movie clips
- raster image akan pixelated kalau dianimasikan
- tiada funsi bone dan Inverse Kinematic (IK)
Toon Boom ANIMATE

Pro:
- Workflow mengikut animasi tradisional
- paperless workflow
- penggunaan symbol, library dan template untuk workflow production
- support drawing tablet input
- pelbagai variasi brush
- pelbagai pilihan warna
- special effect and filter
- support vector dan raster image
- layer yang boleh di ‘nest’ kan
- fungsi bone dan Iinverse Kinematic (IK) yang memudahkan proses animasi
Con:
- UI yang agak padat
- tiada plug ins
- pilihan export terhad (SWF, images, dan Quicktime)
- ambil masa yang lama untuk export
- tiada fungsi text
Itu perbandingan secara kasar antara dua software tu. Mari kita lihat dengan lebih terperinci.
Color Palette

Color palette dalam Flash ada 256 color dan ada color picker untuk pilih warna lain.

Color palette dalam Toon Boom ANIMATE adalah lebih ‘meriah’ dan ada banyak pilihan warna. Tambahan pula, color palette dalam Toon Boom ANIMATE ada fungsi tint/blend untuk memudahkan kita pilih highlight/shadow untuk color yang kita nak.
Dari segi pilihan warna, Toon Boom ANIMATE memang jauh lebih baik dari Flash.
Brush

Brush tool dengan pressure sensitive. Flash cenderung untuk smoothkan brush stroke menyebabkan stroke garisan menjadi tidak konsisten.

Brush tool dengan pressure sensitive bagi Toon Boom ANIMATE pula berbeza. Setiap stroke adalah konsisten dan lebih kemas berbanding Flash.
Inverse Kinematic (IK)

Fungsi IK dan bones dalam Toon Boom ANIMATE memang mudah dan menjimatkan masa. Kalau lah Flash ada fungsi IK macam Toon Boom ANIMATE..
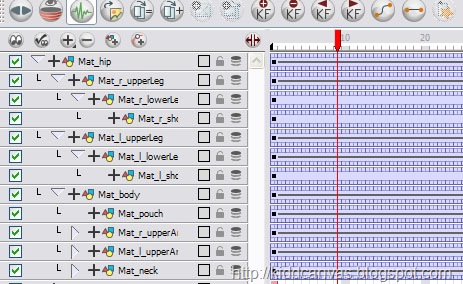
Layer

Setiap layer dalam Flash adalah berasingan dan tiada hierarki.

Berbeza dengan Toon Boom ANIMATE, setiap layer boleh digabungkan dengan layer dan lain membentuk hierarki. Dengan kata lain, jika kita attach layer tangan ke layer lengan, layer tangan akan bergerak jika kita gerakkan layer lengan. Tapi layer lengan tidak bergerak jika kita gerakkan layer tangan sahaja.
Drawing Substitution

Dalam Flash, kita kena ingat no frame untuk setiap drawing dan kita recall balik guna playback Single Frame dan recall nombor berdasarkan nombor frame dalam Symbol.

Dalam Toon Boom ANIMATE, kita tak perlu ingat lagi nombor frame untuk cari drawing. Pilih je guna slide dan akan ada thumbnail yang akan preview drawing yang ada dalam Symbol tu. Real time saver.
Kesimpulan
Kalau korang memang minat animasi digital dan ada basic animasi tradisional, jadi pilihan yang paling tempat adalah Toon Boom ANIMATE. Workflow dalam Toon Boom ANIMATE tidak banyak berbeza dari animasi tradisional so korang boleh biasakan diri dengan cepat. Tambahan pula, Toon Boom ANIMATE boleh digunakan bersama Toon Boom Storyboard dan Toon Boom Harmony untuk production dan pre-production.
Jika korang buat motion graphic atau banner untuk website, pilih lah Flash. Walaupun Flash ada drawing tools yang hebat dan boleh hasilkan artwork vector yang cantik, workflow dalam Flash tidak sesuai untuk animation production yang melibatkan ramai orang.
Bagi aku, aku akan terus dengan Toon Boom Animate. Selamat beranimasi!
Jumaat, 19 November 2010
Berhijrah dari Flash ke Toon Boom
Aku dah lama simpan cita-cita untuk buat animasi sendiri tapi kadang-kadang aku takde idea macam mana nak mulakan. Kali pertama aku buat animasi adalah pada tahun 2006 guna perisian Flash 5. Masa tu Flash 5 memang kira sangat gempak la walaupun fungsi utamanya adalah untuk buat content multimedia. Tambahan plak masa tu memang takde drawing tablet so semua artwork kena draw/trace guna mouse. Despite all that, aku dapat gak buat teaser untuk animasi 3D dan juga animasi 10 minit untuk projek tahun akhir aku.
Lepas 4 tahun, aku still dengan mentaliti bahawa Flash memang satu-satunya software untuk buat animasi. Aku berani kata bahawa takde software lain boleh cabar Flash dalam bab animasi. Maybe sebab aku kerja kat syarikat yang buat courseware yang 100% guna Flash.
Masuk tahun 2010, aku belajar course buat animasi kat Epict Anim@ter dan still lagi diorang guna Flash untuk production. Aku suka dengan drawing tools dalam Flash. Drawing tools dalam Flash memang sangat perfect untuk buat vector artwork. Tambahan pula saiz format file SWF yang kecil tapi still sharp dan crisp memang sangat sesuai untuk animasi. Bagi aku Flash memang bagus tapi macam ada sesuatu yang missing.
Dalam minggu lepas, aku terbaca review tentang software Toon Boom ANIMATE dan aku tanpa segan silu download trial version untuk cuba sendiri software ni sebelum buat apa-apa komen. So far software Toon Boom ANIMATE memang mengisi kekurangan yang ada pada Flash dan software Toon Boom ANIMATE memang khas untuk production animasi. Dari proses lakaran, inking, clean-up, rigging, animating dan exporting, semuanya selari dengan workflow traditional animation. Lepas guna Toon Boom ANIMATE, aku dah rasa susah nak kembali guna Flash.
Secara personal, Toon Boom ANIMATE memang jauh lebih senang untuk buat animasi dan Flash lebih sesuai untuk buat animasi pendek dan motion graphic. Lihat dari perkembangan dan kebolehan Toon Boom ni, aku rasa Toon Boom ada potensi untuk mengatasi Adobe.
Review Flash dan Toon Boom ANIMATE akan aku ulas dalam post seterusnya. Happy animating!
Selasa, 16 November 2010
Storyboard

Jika korang pernah terlibat dalam mana-mana produksi yang melibatkan grafik dan seni visual (filem, drama, animasi, muzik video) pastinya korang akan biasa dengan istilah storyboard atau papan cerita.
Format dan stail storyboard adalah berbeza mengikut production house dan jenis media namun fungsinya adalah sama; sebagai blue print yang akan dijadikan panduan semua production crew.
The thing is, storyboard akan digunakan sepanjang proses production dan akan diabaikan (kadang-kadang dibuang) selepas selesai production.
Seingat aku, storyboard digunakan seawal pembikinan animasi Disney bertajuk ‘Three Little Pigs” pada tahun 1930 an. Pada awalnya, storyboard yang dihasilkan adalah dalam panel-panel seperti komik untuk membantu animator menghasilkan animasi. Pada tahun 1974, Webb Smith mendapat idea untuk melukis scene atas kertas yang berasingan dan menampalkan ke papan buletin (board) untuk menerangkan cerita (story) mengikut turutan. Dengan itu, storyboard pertama terhasil dan dari situ hasilnya istilah storyboard. Selepas itu, penggunaan storyboard mula meluas ke bidang filem dan muzik video.
Panel-panel dalam storyboard yang berbentuk seperti comic strip sebenarnya membantu pengarah dan production crew untuk memahami cerita dan timing untuk setiap scene. Dalam setiap panel, biasanya akan dicatatkan jenis shot yang ingin digunakan, dialog, tempoh masa untuk shot, transition, sound effect, visual treatment dan kadang-kadang nota pendek (caption) dari pengarah sendiri.
Perlu ke lukis cantik-cantik dalam storyboard? Jawapannya: Tak perlu lukis cantik-cantik tapi lukisan itu perlulah jelas sebab bukan kita seorang je yang akan tengok storyboard tu. As long as crew faham apa yang dilukis, itu sudah memadai. Akan tetapi kalau korang kerja dalam production team yang akan buat presentation depan klien, ada baiknya kalau storyboard korang tu cantik sikit, supaya klien boleh faham sedikit sebanyak rupa final product tu nanti. Kita kena ingat, bukan semua orang boleh berfikir secara visual.

Manual Storyboard
Masa aku kerja buat courseware dulu, aku buat storyboard secara manual. Draw petak-petak atas kertas A4, lukis shot dalam setiap panel, masukkan caption dan dialog dan review dengan ID (intructional designer) untuk sebarang perubahan dan penambah baikan. Cara ni memang lambat. Satu A4 storyboard kadang-kadang ambil masa 4 jam untuk disiapkan. Itu pun tidak bererti storyboard tu akan digunapakai kelak. Selalu jugak aku kena buang storyboard yang reject dan lukis semula atas kertas baru. Sungguh tidak mesra alam.
Akan tetapi pengalaman melukis storyboard menggunakan pensil, pen dan kertas adalah amat menyeronokkan. Tambahan pulak aku suka tambah extra rendering dengan pen marker menyebabkan beberapa orang senior aku mula anggap aku main taktik kotor. Bagi aku, it’s about presentation. Tak salahkan kalau aku guna alat tulis tambahan untuk improve storyboard. Aku gunakan alat tulis sebagai tools untuk menghasilkan visual yang lebih baik dan visual yang baik akan memudahkan pemahaman orang yang baca storyboard. Setuju tak?

Kelemahan paling ketara dalam storyboard manual adalah mobiliti. Ok, perkataan tu aku reka sendiri. Maksudnya, adalah susah (dan bagi kes aku, adalah AMAT SUSAH) untuk aku tunjukkan storyboard kepada orang lain. Jika orang yang review (dalam kes aku, intructional designer atau ID) storyboard aku tu duduk dalam bilik sebelah, aku boleh je hulur storyboard aku yang dah siap depan muka dia. Dan dia boleh review on the spot. Masalahnya, what if kalau orang yang review tu outstation atau amik cuti Raya Haji? What if kalau orang yang review tu bekerja di Putrajaya dan kita bekerja di Shah Alam?
‘Apa susah, scan je storyboard tu dan emel je la kat orang tu’.
Bunyi senang tapi ada dua drawback:
- Storyboard bukan sehelai dua muka surat. Kadang-kadang sampai 50 muka surat pun ada. Nak scan 50 keping storyboard dalam format JPEG pastu nak send guna emel? Be my guest.
- Macam mana kalau ada ammendments atau perubahan? Kalau korang graphic designer, sure korang faham yang ammendments adalah sinonim dengan nightmare.
Korang kena faham bahawa production tidak boleh bermula jika storyboard belum approve. So jika proses mendapatkan approval untuk storyboard memakan masa yang lama, production juga akan terbantut.
Lagi satu kelemahan storyboard manual adalah publishing. Bila storyboard tu dah approve, maka setiap production crew perlu dapatkan satu salinan storyboard tu. So cara yang paling praktikal (dan satu-satunya cara) adalah dengan menggunakan mesin fotostat. Imagine jika storyboard tu ada 50 pages dan production crew ada 20 orang. 50 x 20 = 1000 pages. 1000 keping kertas untuk storyboard sahaja. Kita kena ingat bahawa storyboard tidak akan digunakan selepas selesai production. Jadi 1000 keping storyboard tu akan dibuang begitu sahaja. Sungguh tidak mesra alam.
Walaupun storyboard manual ni banyak kelemahan, tapi banyak production house yang masih guna cara ni untuk buat storyboard. Aku sertakan dua template manual storyboard yang korang boleh save dan print untuk kegunaan korang. Klik thumbnail untuk download saiz besar.


Digital Storyboard
Digital storyboard pula ada storyboard yang 100% menggunakan perisian komputer. Ada banyak cara untuk buat digital storyboard as long as korang ada drawing software macam Flash, Photoshop atau Painter. Sebaik-baiknya korang guna drawing tablet macam Wacom dan Genius untuk melukis secara digital.

‘Boleh lukis guna komputer ke?’. Actually boleh je dan lebih senang kalau guna drawing tablet. Kalau nak lukis guna mouse, memang la susah. Nak tulis tanda tangan guna mouse pun susah giler. Mula-mula guna drawing tablet memang canggung sket, tapi lama-lama bila dah biasa, akan jadi second nature. Korang pun tak nak guna mouse bila dah biasa guna drawing tablet.
So far ini merupakan cara favorite aku untuk buat storyboard. Melukis terus ke komputer guna tablet dan kebolehan untuk membetulkan kesilapan on the fly adalah sesuatu yang amat memudahkan kerja. Talk about productivity. Jika storyboard tu ada beberapa scene yang ada props atau background yang sama, korang tak perlu lukis semula props dan background tu untuk setiap panel. Just ctrl+c dan ctrl+v lukisan tu dan korang boleh melukis panel seterusnya plak.
Kalau klien nak tengok progress storyboard, korang boleh export storyboard korang sebagai JPEG atau PDF dan emelkan kepada klien sebagai attachment. Aku syorkan korang send storyboard sebagai PDF kerana saiz fail lebih kecil dan klien juga boleh select text dari storyboard secara terus. Storyboard korang juga nampak lebih bersih dan kemas tanpa kedutan-kedutan kertas yang kelihatan kalau korang guna scanner.

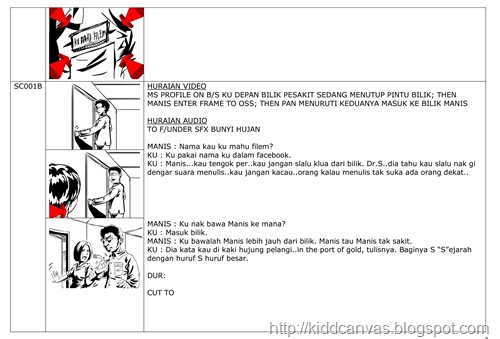
Storyboard dari medium shot ke wide shot. Unpublished work.
Sungguhpun demikian, ini tidak bermaksud digital storyboard kebal dari sebarang kelemahan. Oleh sebab digital storyboard banyak menggunakan manipulasi imej dan lukisan digital, maka korang kena ada komputer yang berprestasi tinggi. Sebaik-baiknya gunakan komputer dengan processor dual core dan 2GB RAM. Kalau komputer korang slow dan senang tersangkut-sangkut, aku cadangkan baik korang upgrade komputer sebelum buat digital storyboard.
Lagi satu, perkara paling menyirap yang boleh berlaku bila korang melukis adalah blackout dan file corrupt. Dan tambah lebih berbara kalau korang tak buat backup. Bila perkara tersebut berlaku, maka jangan la kecewa plak. Itu sebahagian dari life jika korang mendedikasikan hidup kepada dunia digital.
Secara personal, melukis secara digital ni lain sket ‘feel’ nyer. Korang tak akan dengar bunyi seperti pensil bergeser atas permukaan kertas atau bau habuk bila korang guna pemadam. So digital storyboard (atau mana-mana digital painting) adalah berkisar kepada output, bukannya pengalaman melukis. Kalau korang melukis sebab rasa seronok semasa melukis, digital painting tidak sesuai dengan korang.
Final Word
Tak kira lah samada korang suka manual atau digital, storyboard adalah tulang belakang dan blue print kepada satu-satu production dan kelancaran production bergantung kepada kejelasan (bukan kecantikan lukisan) dalam storyboard. Tak kira lah samada korang animator, pengarah berkaliber atau sutradara drama swasta, penghasilan storyboard akan menjadi sebahagian dari life korang dan jangan rasa berat untuk membuat lakaran storyboard. Walaupun ramai orang beranggapan bahawa melukis storyboard ni adalah membuang masa kita, namun kita kena sedar bahawa lebih baik kita membuang masa kita melukis storyboard, daripada membuang masa pelakon dan production crew lain sebab kita tak tahu nak letak kamera kat mana.
Selasa, 9 November 2010
Ahad, 7 November 2010
Sample Potret